Getting Started:
There are few advantages with hosting JSP and MySql websites on Cloudbees. First, it is reliable , since it is hosted on Amazon EC2 servers. Also you get dedicated databases servers from Amazon. Second, you can host your website for free if it is a low traffic website. So, lets get started with the website deployment.
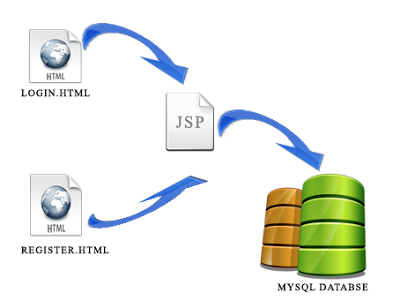
Here i have used eclipse IDE for the JSP website development. The application basically has a login page, registration page and a database connection test page to test the database connection.
Step4 :Go to cloudbees account and navigate to the apps menu at the top letf corner.There you can see your created application. Click on the appliation, there you can see the dns for your application and other details.If you scroll down little you ll see an option called “Alternatively upload your war file”.